Tyche Theme Thanks for helping us
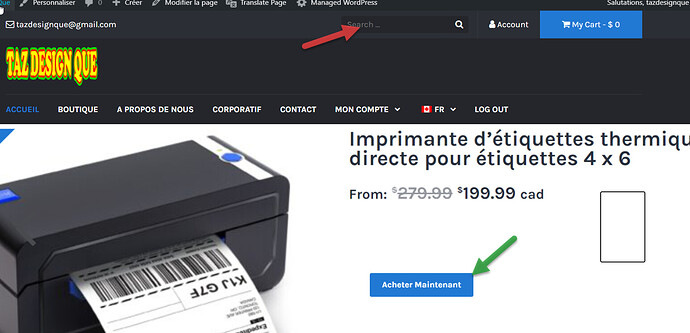
1- how can I change the search bar (see picture red arrow) to be a product search instead of general search?
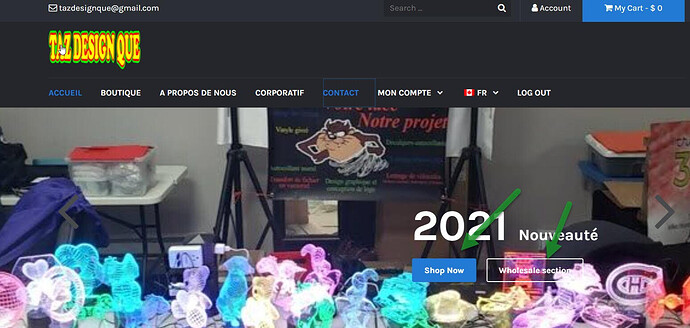
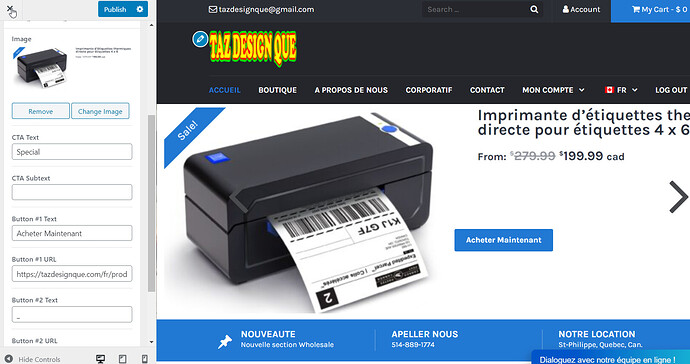
2- There is 2 button that you can use(see picture Green arrow) , problem is that if you want only one, it switch the button format to the button #2 which is white, so if I want to use the blue button , which is the firs, I have to put at least 1 letter in the button #2 which now appear also. Or is there a way to edit the button format per picture as the picture difference might not be the same color background. exemple my second pict background is white so you dont see the button.
https://tazdesignque.com/fr/
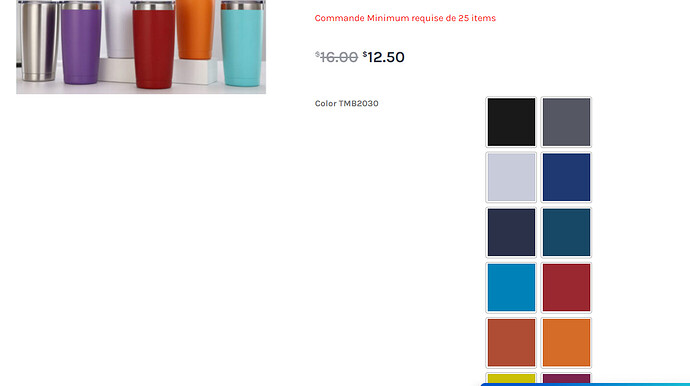
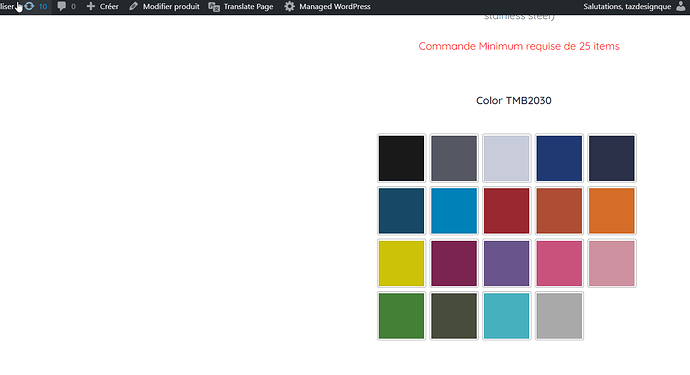
3-I have an issue with Variation picture on product page, with your theme, they are display in 2 column or 3 if i decrease the size of the picture. it is not utilizing the full space available. when I tried other theme they show in 5 column. Since I have 19 variation it extend te page down to much