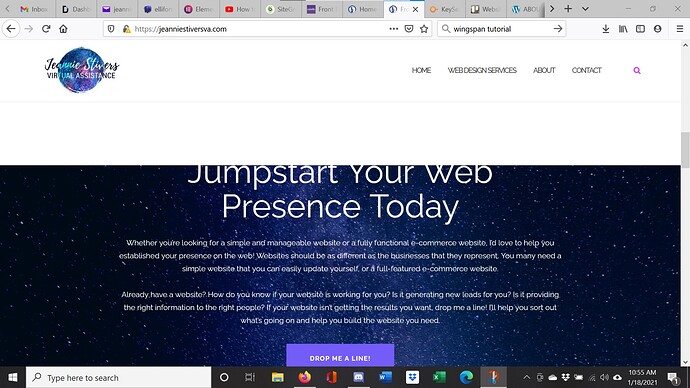
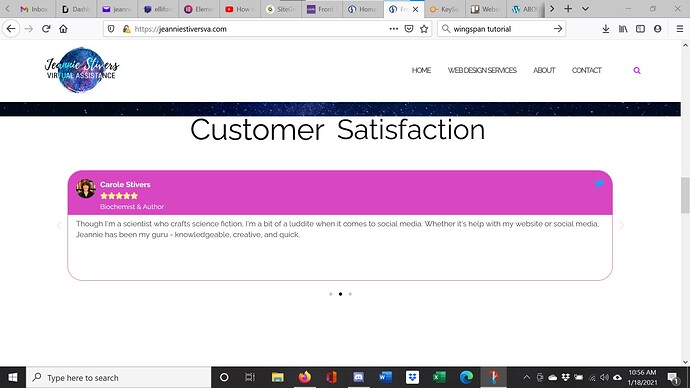
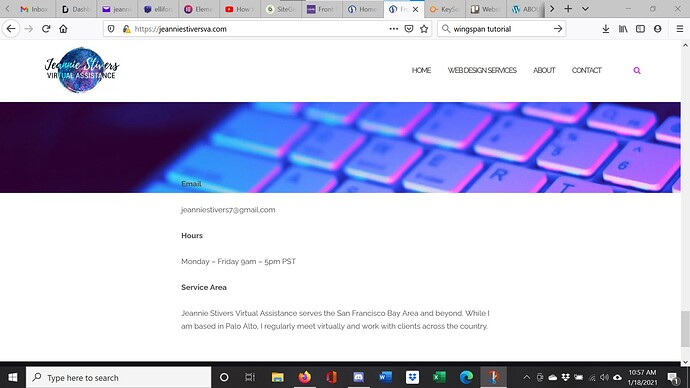
Hi, I’ve edited my front page and now the parallax sections backgrounds aren’t aligned with the text. I’ve tried deleting them and recreating them, but it hasn’t helped. Any CSS to fix this issue?
My site is here: https://jeanniestiversva.com/
The strangest thing about it is that sometimes when I refresh the page, it’s fine. But then I’ll go to the url or refresh it again and the text is misaligned again.
Hey there
“now the parallax sections backgrounds aren’t aligned with the text” - may I know what does it mean? this is what I have right now and in my opinion, this is a normal appearance, what is the problem?
Does it not look misaligned for you? When I refresh the home page a couple time, the text on some of the widget sections inches up into the section above. Does that happen to you if you refresh the page? Or does all the text look centered?
Hi there
Well, no, it appears normal for me, I can’t see anything unusual here,
@JStivers7 can you please drop the screenshot of the issue you are expoeriencing? maybe I’m missing soemthing?
I’m also not sure why the social icons in the footer on the About, Web Design, and Contact pages don’t show up on Mobile.